Blogger から GitHub Pages へ移行します
背景
Blogger に不満があるわけではないのですが、コードを整形して表示するのが面倒でした。そして、ここにきて突然その表示がされなくなり、どうやっても元通りにならないというのもきっかけです。 Qiita や Zenn も考えたのですが、技術寄りではない投稿も結構あるので、シンプルに静的なページを公開できる (かつ無料で) GitHub Pages を使ってみることにしました。
実行
GitHub Pages は、HTML を配置すればそのまま公開されますが、静的サイトジェネレーターの jekyll が組み込まれている (こういう表現が適切かどうかはわかりませんが) ので、jekyll に対応した記述をすれば自動的にページが生成されます。ブログのように、順次投稿が増えていくサイトを作るにはちょうどいいですね。
なお、jekyll は ruby によって記述されています。ruby は使ったことがありませんが、あくまでツールを使うだけで ruby のコードを書いたりするわけではないだろう、と考えています。といっても、ruby の実行環境を整えるのが大変そうだったので、こちらも docker を使うことにします。
まずは作業用のフォルダ構成です。今回は work/jekyll というフォルダを作ります。そこへ移動し、
>$ git clone git@github.com:android-pokoten/android-pokoten.github.io.gitでリポジトリをクローンします。
この状態で、work/jekyll直下にdocker-compose.ymlファイルとして以下の内容を記述します。
version: "3"
services:
service_jekyll:
image: jekyll/jekyll:pages
container_name: local_jekyll
volumes:
- ./android-pokoten.github.io:/srv/jekyll
- ./scripts:/tmp/scripts
- /usr/share/zoneinfo/Asia/Tokyo:/etc/localtime
command: sh -c "/tmp/scripts/jekyll-init.sh && jekyll serve --watch --verbose --trace"
environment:
TZ: "Asia/Tokyo"
ports:
- "4000:4000"さらに、scriptsディレクトリを作り、コンテナの初回起動のときだけ実行されるようにスクリプトをscripts/jekyll-init.shとして用意します。
この処理は 2 回目以降のコンテナ実行時には実行されてほしくないので、check ファイルを作っておいてファイルが存在するときはスキップするようにしています。
if [ ! -e '/check' ]; then
echo "initializing..."
jekyll new --skip-bundle .
apk update
apk add alpine-sdk ruby-dev linux-headers
patch -p1 < /tmp/scripts/jekyll.patch
touch /check
fijekyll の設定を一部変更する必要があるので、パッチをあてます。「scripts/jekyll.patch」として以下内容を用意します。
diff -up old/Gemfile new/Gemfile
--- old/Gemfile 2023-12-24 10:28:12.820095018 +0900
+++ new/Gemfile 2023-12-24 10:25:15.250092428 +0900
@@ -8,14 +8,14 @@ source "https://rubygems.org"
#
# This will help ensure the proper Jekyll version is running.
# Happy Jekylling!
-gem "jekyll", "~> 3.9.2"
+#gem "jekyll", "~> 3.9.2"
# This is the default theme for new Jekyll sites. You may change this to anything you like.
gem "minima", "~> 2.0"
# If you want to use GitHub Pages, remove the "gem "jekyll"" above and
# uncomment the line below. To upgrade, run `bundle update github-pages`.
-# gem "github-pages", group: :jekyll_plugins
+gem "github-pages", group: :jekyll_plugins
# If you have any plugins, put them here!
group :jekyll_plugins do
@@ -39,3 +39,5 @@ gem "kramdown-parser-gfm"
# Lock `http_parser.rb` gem to `v0.6.x` on JRuby builds since newer versions of the gem
# do not have a Java counterpart.
gem "http_parser.rb", "~> 0.6.0", :platforms => [:jruby]
+
+gem "webrick"
diff -up old/_config.yml new/_config.yml
--- old/_config.yml 2023-12-24 10:28:15.980093908 +0900
+++ new/_config.yml 2023-12-24 10:25:15.250092428 +0900
@@ -29,6 +29,7 @@ markdown: kramdown
theme: minima
plugins:
- jekyll-feed
+ - webrick
# Exclude from processing.
# The following items will not be processed, by default. Create a custom listこれで、以下のようなファイル、ディレクトリ構成になっていると思います。
work/
jekyll/
android-pokoten.github.io/
.git/
scripts/
jekyll-init.sh
jekyll.patch
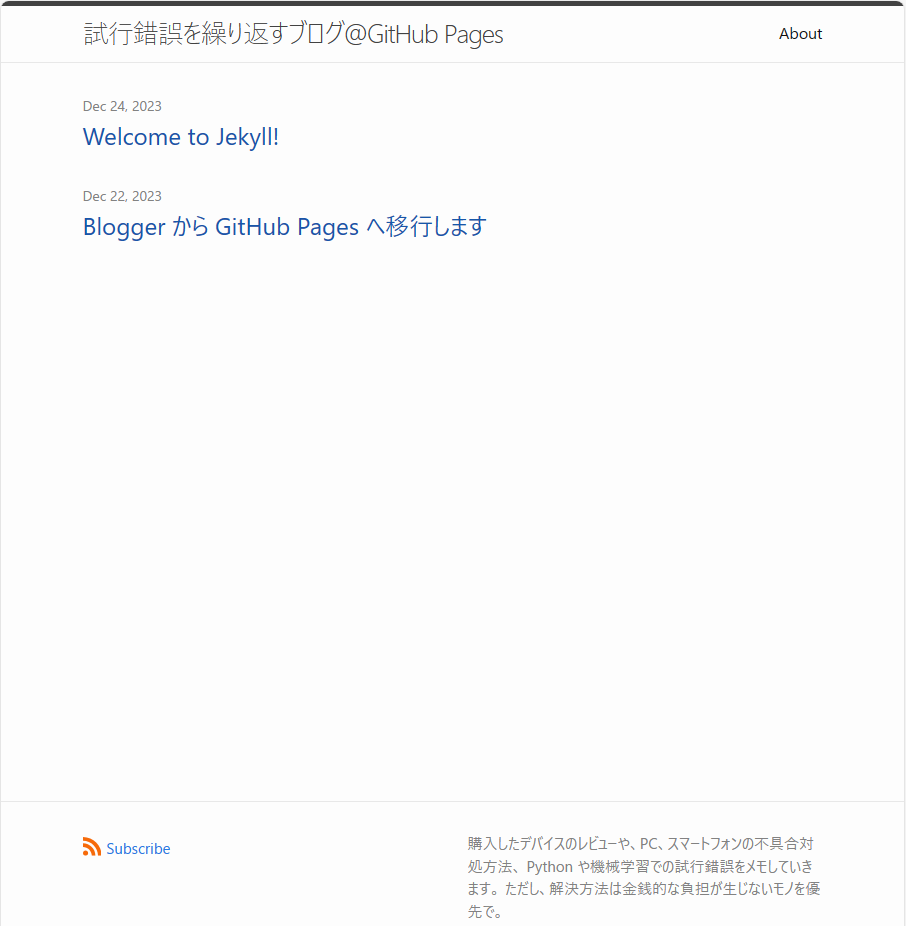
docker-compose.ymlこの状態でwork/jekyll直下に移動しdocker-compose up -d を実行します。しばらく待ってhttp://localhost:4000へアクセスすると、

(少し編集後の画面しか残してませんでした・・・)
うまくいかない場合は、docker-compose logs -fでログを見てつぶしていく感じですね。ruby のバージョン違いだからか、webrick を追加しないとエラーになったり、サイトの初期化が必要だったりと少し手間がかかりましたが、とりあえず docker-compose でプレビュー環境を立ち上げられるようになったのは一安心です。
初期設定用のスクリプトで、work/jekyll/android-pokoten.github.io直下へ jekyll の初期ファイルが配置されます。そのファイルを順次編集して動作確認し、問題なければ github へファイルをアップロードします。
jekyll はファイルの変更を自動的に反映してくれます。ただ、_configを編集した場合の反映は、jekyll の再起動が必要かもしれません。これは、
>$ docker-compose restartと実行します。ブログの更新をしないときは、docker-compose stopで止めておくことも可能です。
github へアップロードする際に、_site配下のファイルはアップロードする必要はありません。jekyll が自動的に実行されるようです。(なので、jekyll が生成する .gitignore ファイルで_siteを指定しています)
>$ git puth -u origin HEAD1分くらい待ってから github.io を開くと、jekyll で生成されたページが表示されると思います。