GitHub Pages のカスタムドメインを AWS の Route53 で用意する
導入
GitHub Pages は[ユーザー名].github.ioという URL になりますが、任意のドメイン名に変更することも可能です。当然、そのドメイン名を管理できる立場にあることが前提になりますが、ドメイン名の取得から GitHub Pages に設定するところまでやってみます。
なお、DNS は設定しても浸透?するまでに 24時間とかそういう単位で時間が必要なので、設定してすぐに確認すると失敗することがあります。その場合、設定に間違いがないか確認したうえで、1~2 日単位で待ってみると状況が変わるかもしれません。
Route53 でドメイン名を取得する
まずドメイン名を取得します。いろいろなサービスがありますが、今回は AWS の Route53 を使ってみました。
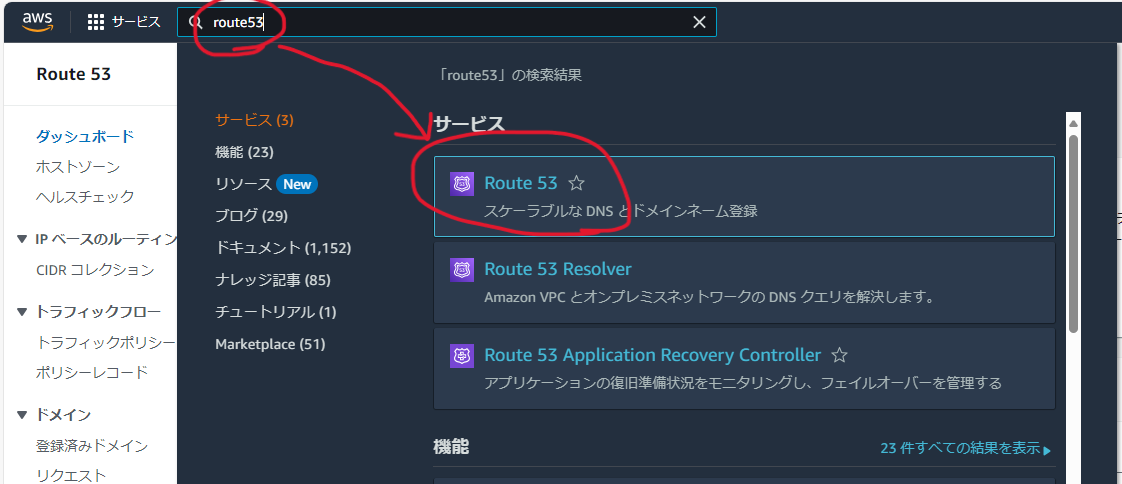
AWS の Management Console へログインし、サービス検索欄で「route53」と入力します。サービス欄に表示される「Route53」をクリックします。

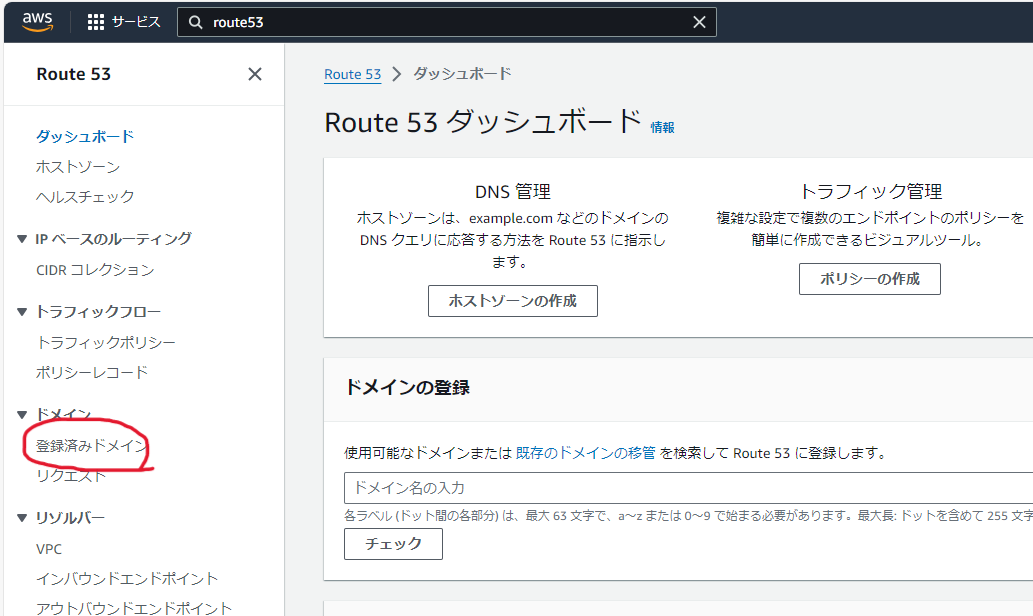
Route53 ダッシュボードが表示されるので、「ドメイン」>「登録済みドメイン」をクリックします。

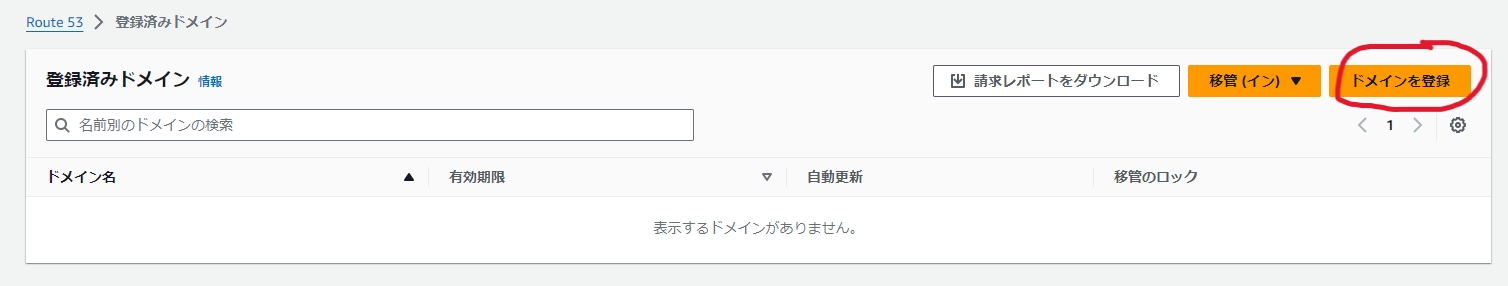
今回は登録済みドメインはないのでリストは空ですが、右上の「ドメインを登録」をクリックします。

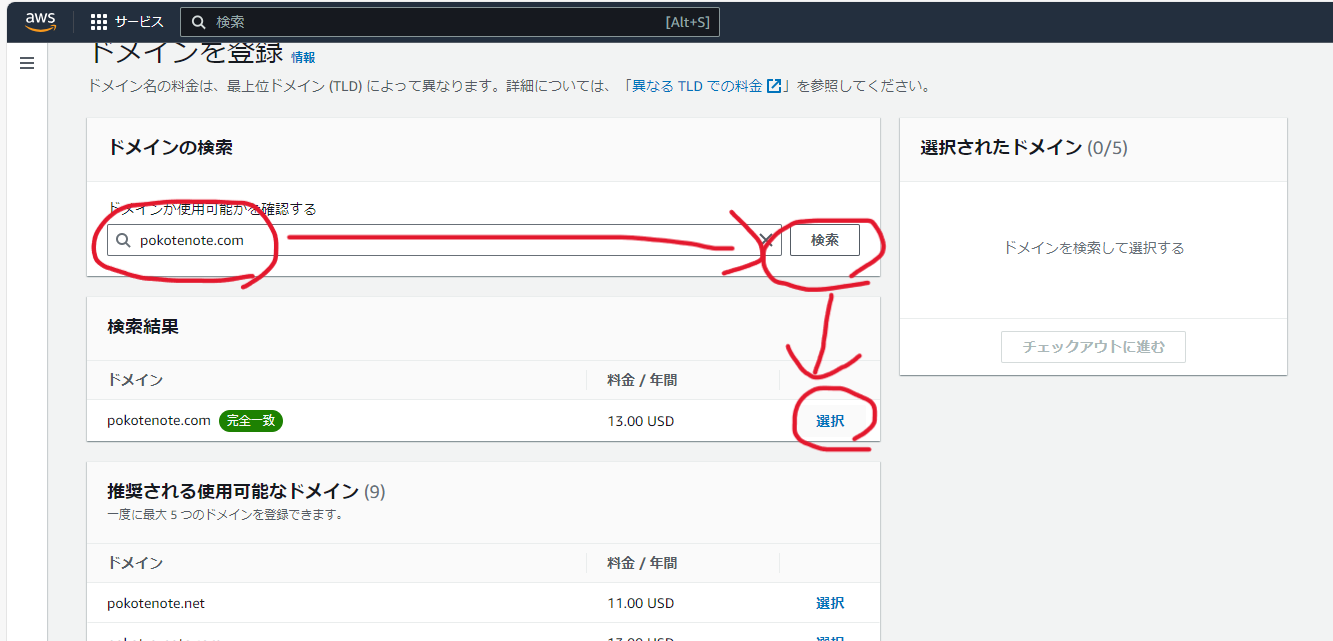
ドメイン登録ウイザードが表示されるので、「ドメインの検索」欄に取得したいドメイン名を入力し、「検索」をクリックします。一致するドメインが空いていれば検索結果に表示されますし、それ以外に近いドメイン名が「推奨される使用可能なドメイン」欄に表示されるので、使用するドメイン名の「選択」をクリックします。
今回は.comまで含めたドメイン名を検索したので検索結果には1個のみ表示されていますが、TLD を含めずに検索すれば、TLD ごとに空いているドメイン名が検索結果に表示されたと思います。
推奨される使用可能なドメインには、ハイフンなどで区切ったり多少単語を置き換えたりした名前が候補として表示されるようです。

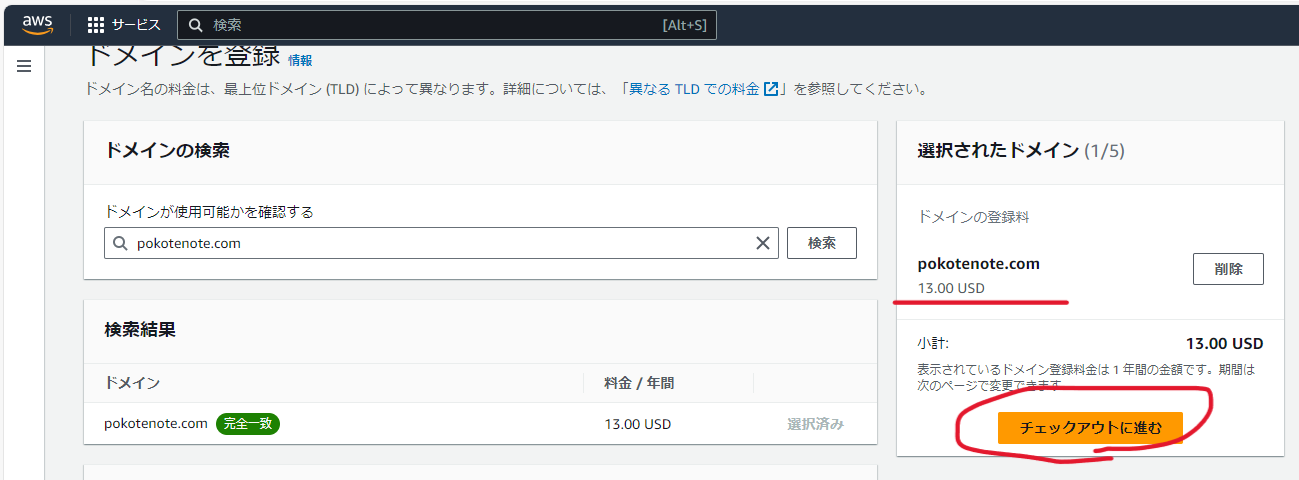
選択すると右側の「選択されたドメイン」欄に表示されるので、間違いないことを確認して「チェックアウトに進む」をクリックします。

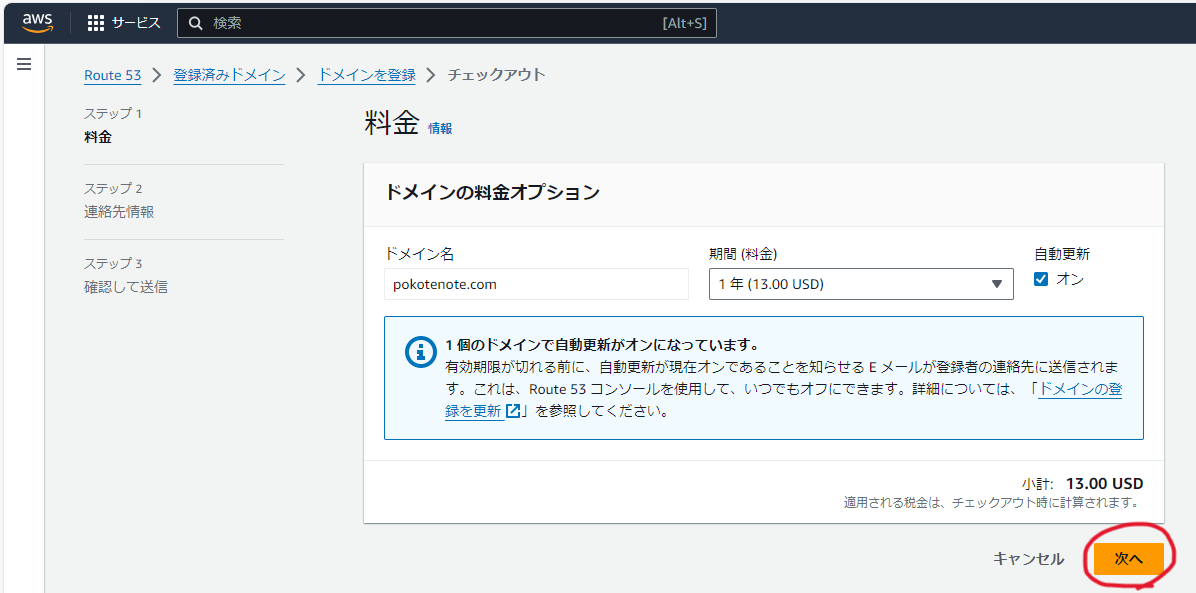
料金オプションで、期間を選択できます。特に長期間割引もなさそうですし (割り引かれるドメインもあるのかもしれませんが未確認です)、自動更新をオンにしておけば1年単位でも不便はなさそうなので、期間は1年で問題なさそうです。

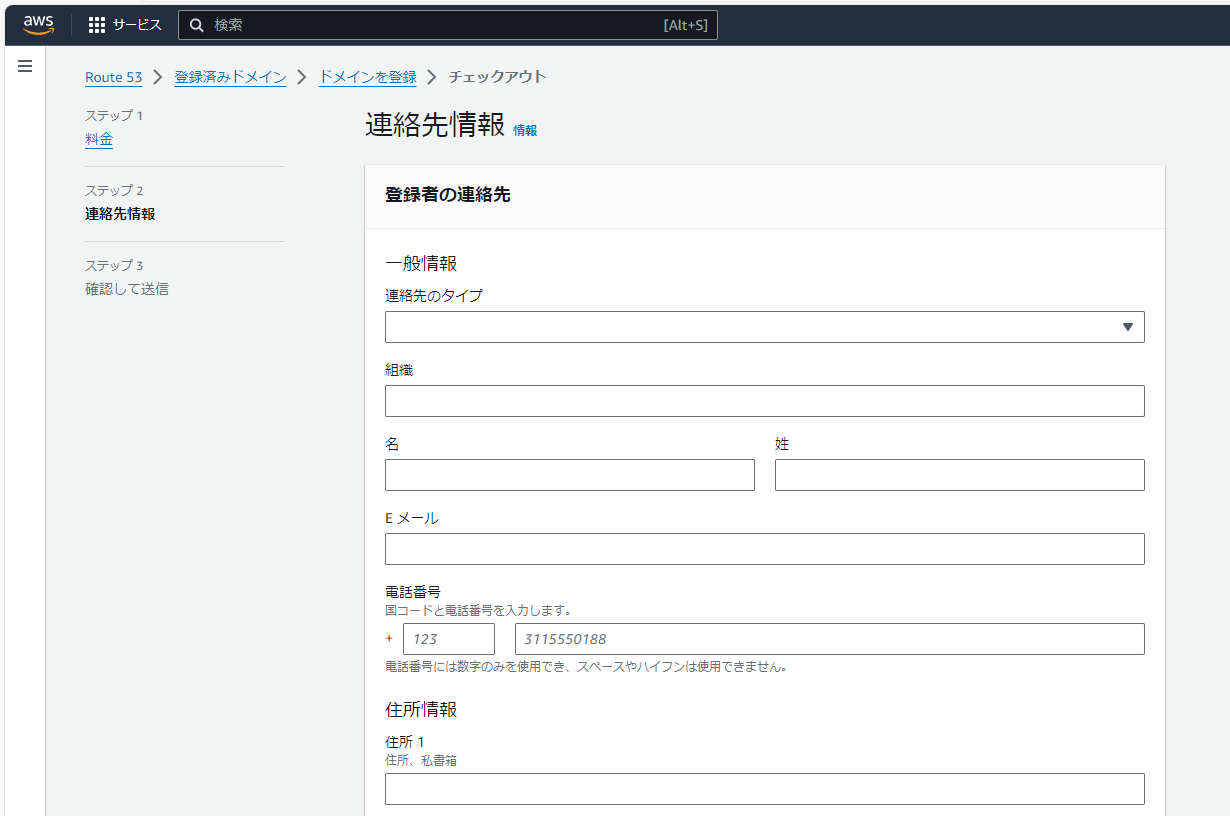
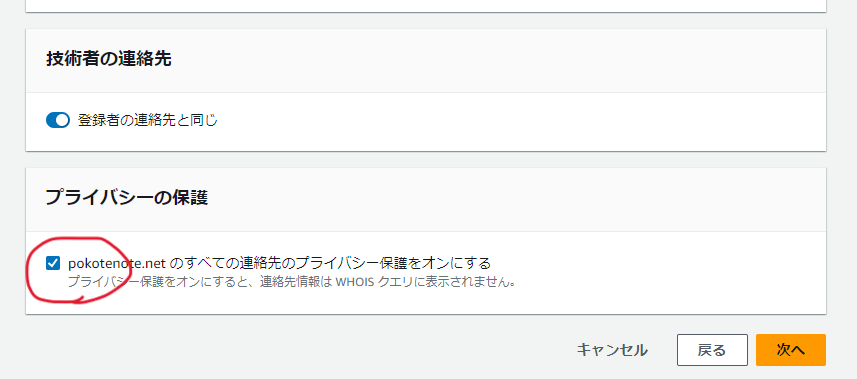
連絡先情報には、登録者自身の情報を入力します。ここは whois で参照される情報になりますが、一番下に「プライバシーの保護」というチェックがあるので、これをオンにしておけば whois 情報は AWS の情報で置き換わります。ただ、TLD によっては完全に置き換わらない場合もあるようです。.com と .net はここに入力した情報は表示されなさそうです。


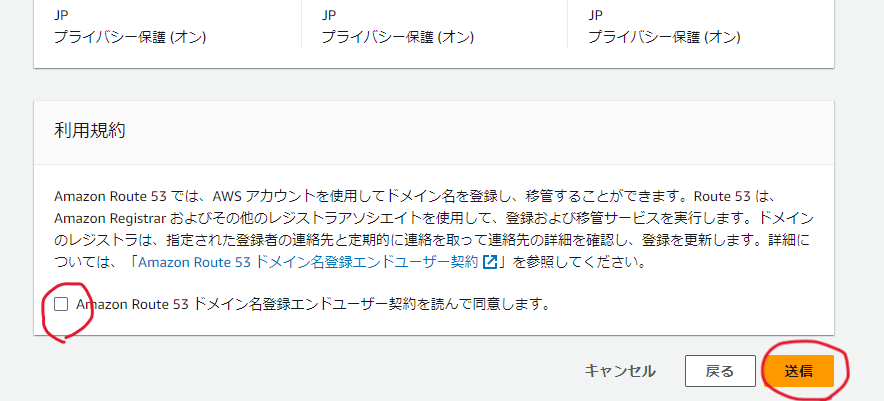
確認画面では、一番下の利用規約を確認し、同意する場合はチェックを入れて「送信」をクリックします。


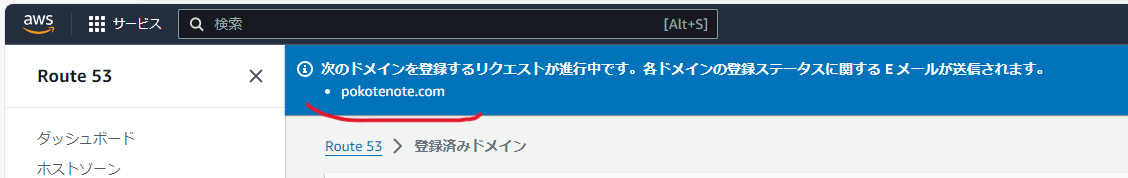
登録済みドメインの一覧画面に戻り、画面上部に青帯で登録リクエストが進行中である旨が表示され、メールにも登録が行われる旨の連絡があります。

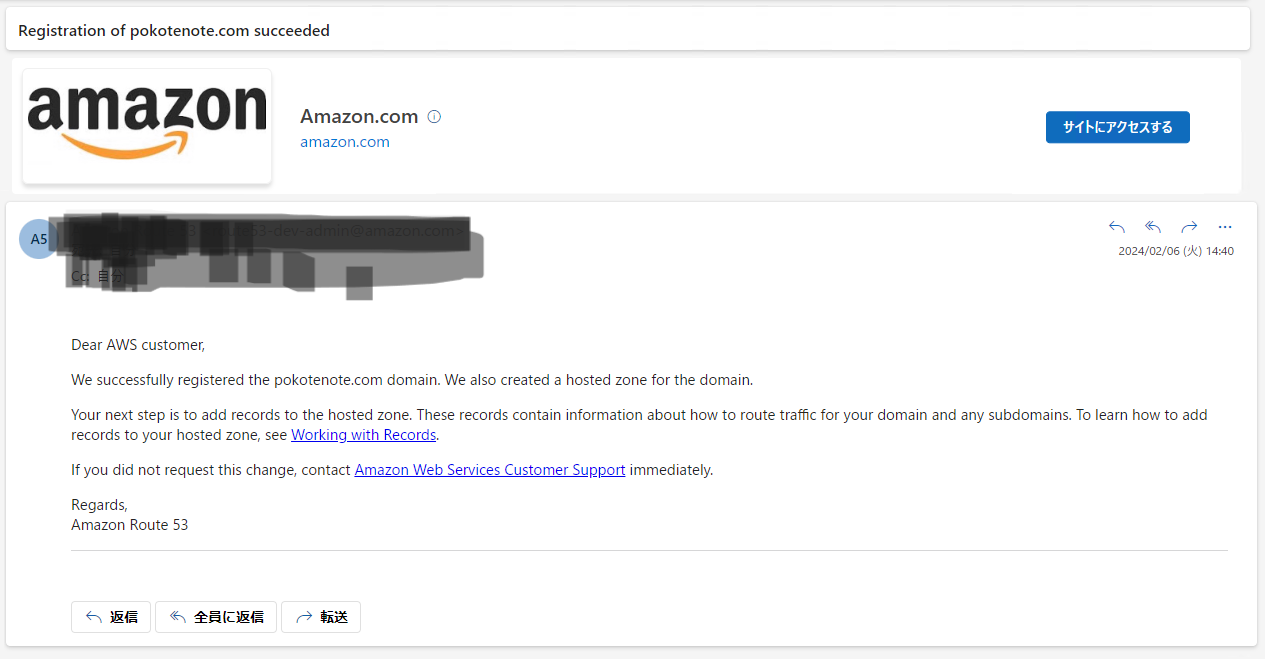
今回は.comドメインでしたが、この場合は 15分程度で登録が完了したとのメールが届きました。

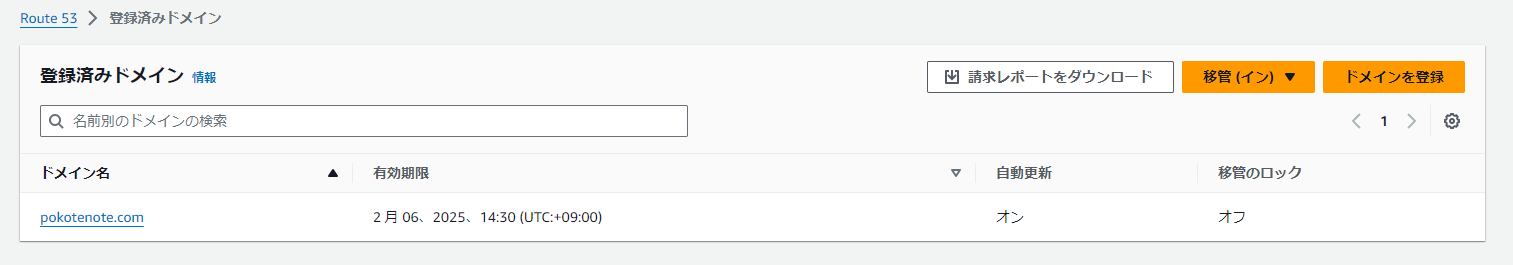
Route53 の登録済みドメインの一覧にも、申請したドメインが表示されました。

Route53 のホストゾーンを追加する
GitHub Pages にカスタムドメインを追加するには、DNS で名前解決できるようにする必要があります。これは Route53 にホストゾーンを追加することで可能になります。
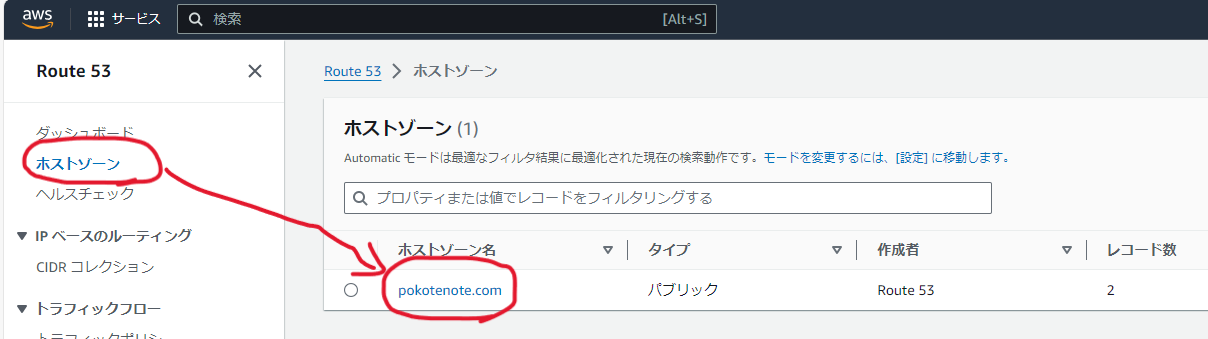
Route53 のダッシュボードから「ホストゾーン」をクリックし、先ほど登録したドメイン名をクリックします。

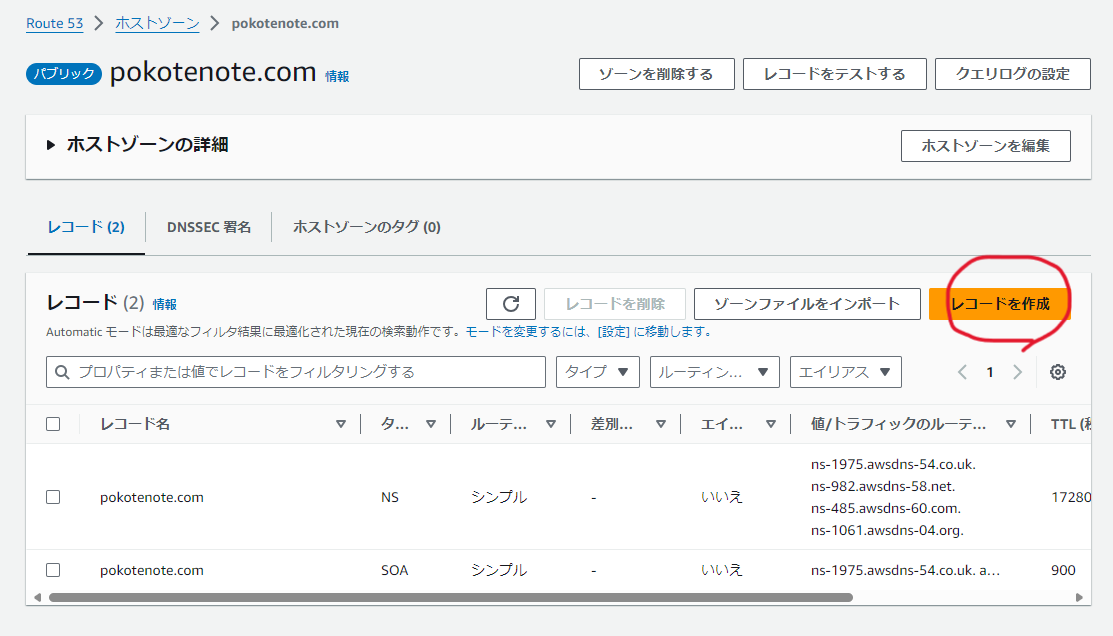
指定したドメイン名のホストゾーンが表示されるので、「レコードを作成」をクリックします。

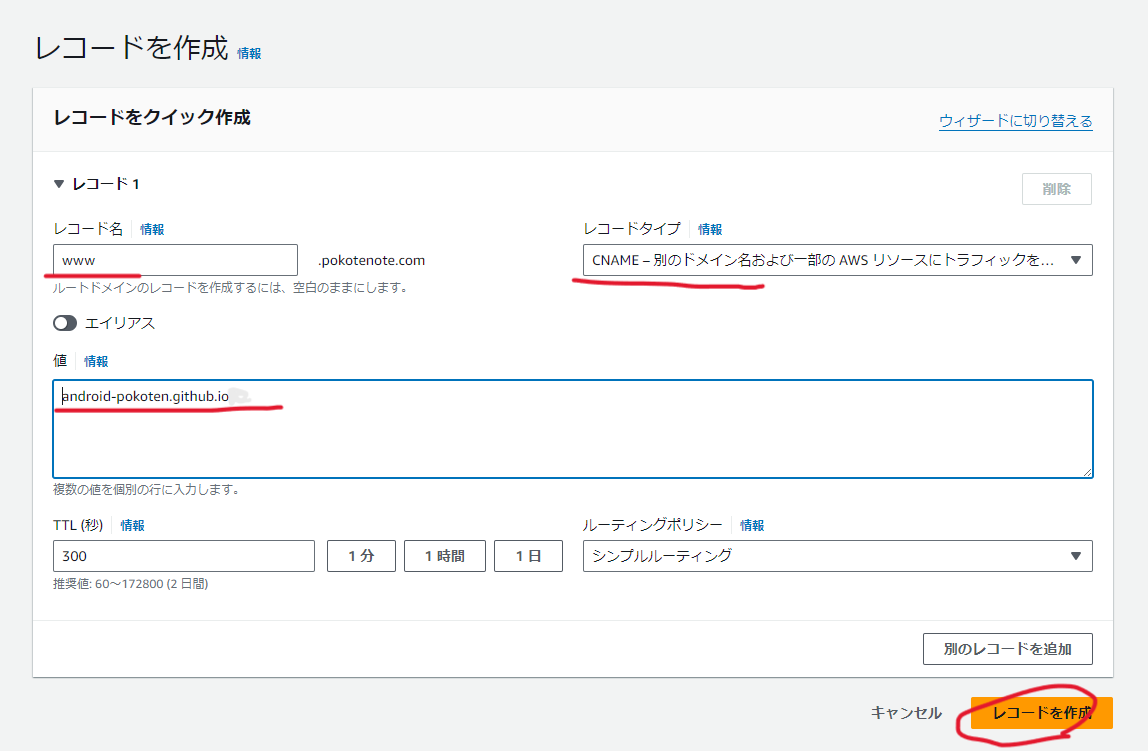
レコードを作成画面では、以下項目を入力し、「レコードを作成」をクリックします。
- レコード名: www (www でなくても可能ですが、今回はこちらを使用します)
- レコードタイプ: CNAME
- エイリアス: [ユーザー名].github.io (GitHub Pages の元の URL)

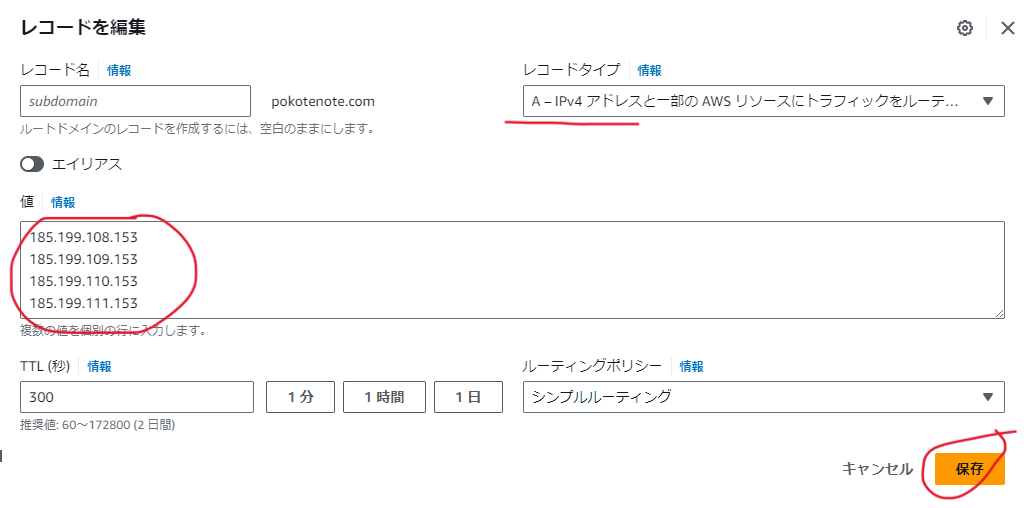
レコード一覧に戻るので、もう一度「レコードを作成」をクリックします。今度は以下内容を入力して、「レコードを作成」をクリックします。
(この画面は後から編集画面を取得したので、ボタンが保存になっています)
- レコード名: (空欄)
- レコードタイプ: A
- エイリアス: GitHub Docs のカスタムドメインを管理する から、「A レコードを作成するには、apex ドメインが GitHub Pages の IP アドレスを指すようにします。」の項に記載のある IP アドレスを入力

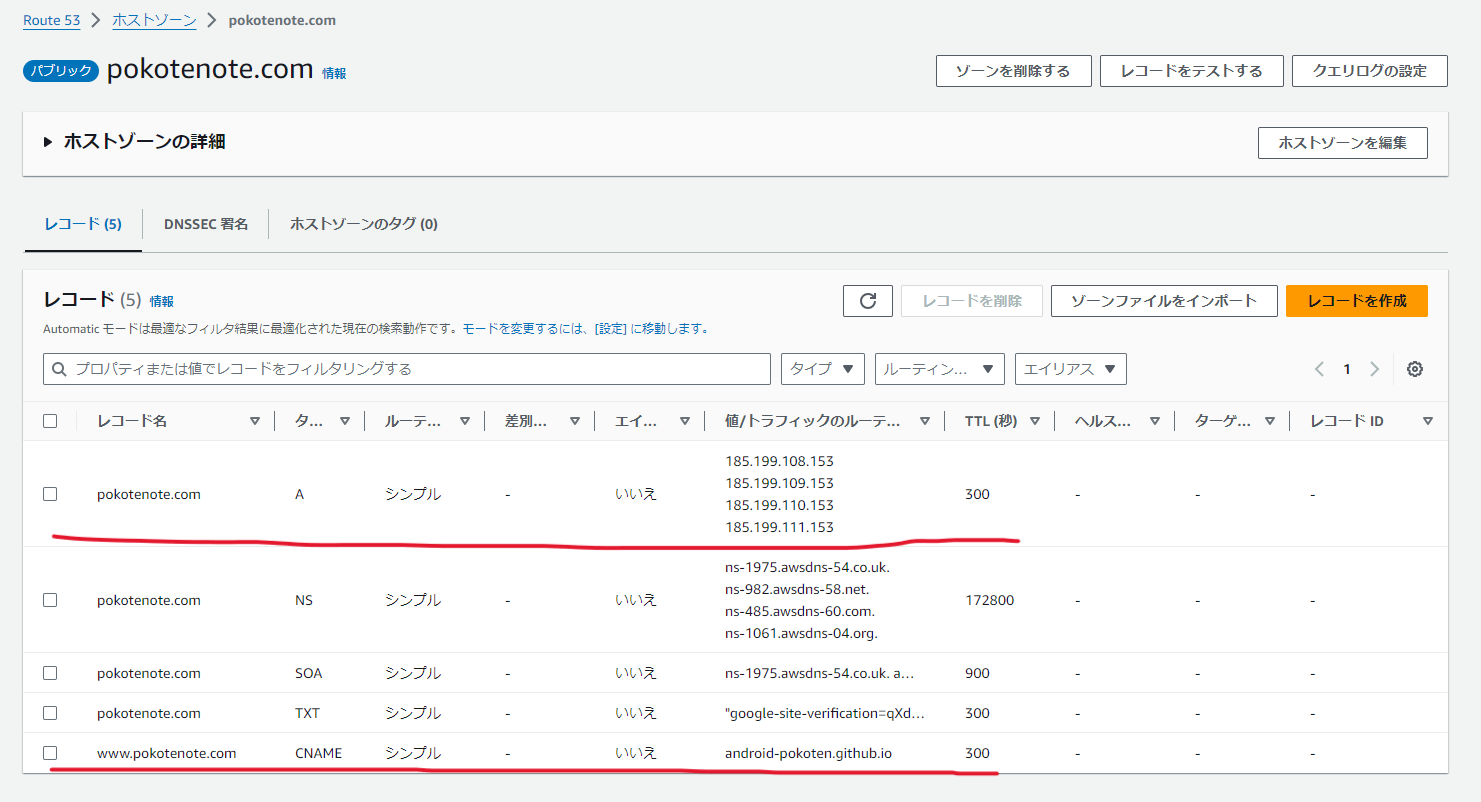
レコードの一覧に、A レコードと CNAME レコードが追加されたことを確認します。

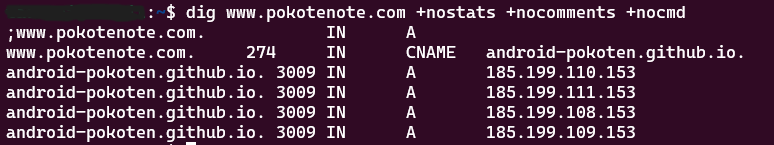
確認方法として、インターネットにつながる Linux 端末から以下のように dig コマンドを実行して、その応答に CNAME が表示されること、その CNAME が指し示す GitHub Pages のドメイン名のレコードも表示されることで確認可能です。

GitHub Pages のカスタムドメインを設定する
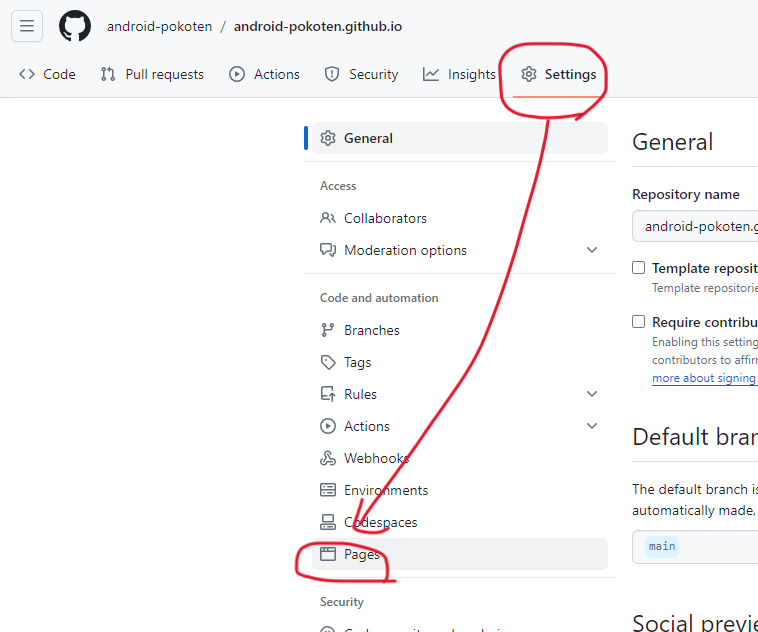
GitHub Pages のリポジトリを開き、「Settings」>「Pages」をクリックします。

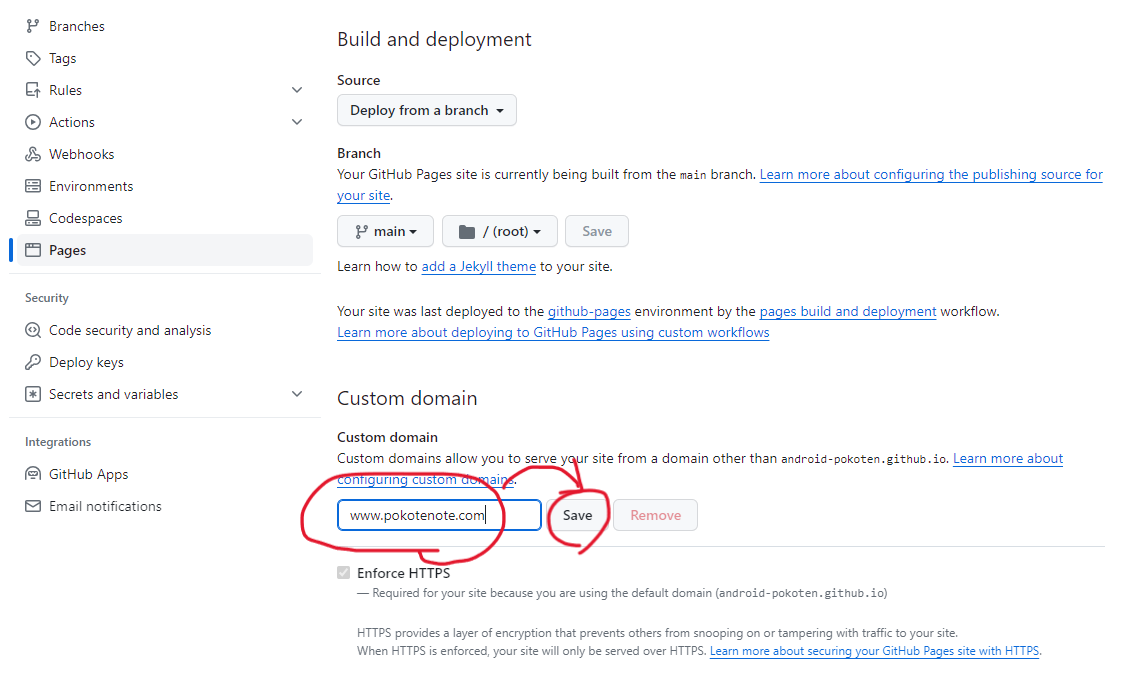
「Custome domain」項があるので、先ほど Route53 で取得したドメイン名を入力します。この時、CNAME で定義した「www.~」で入力します。入力したら「Save」をクリックします。

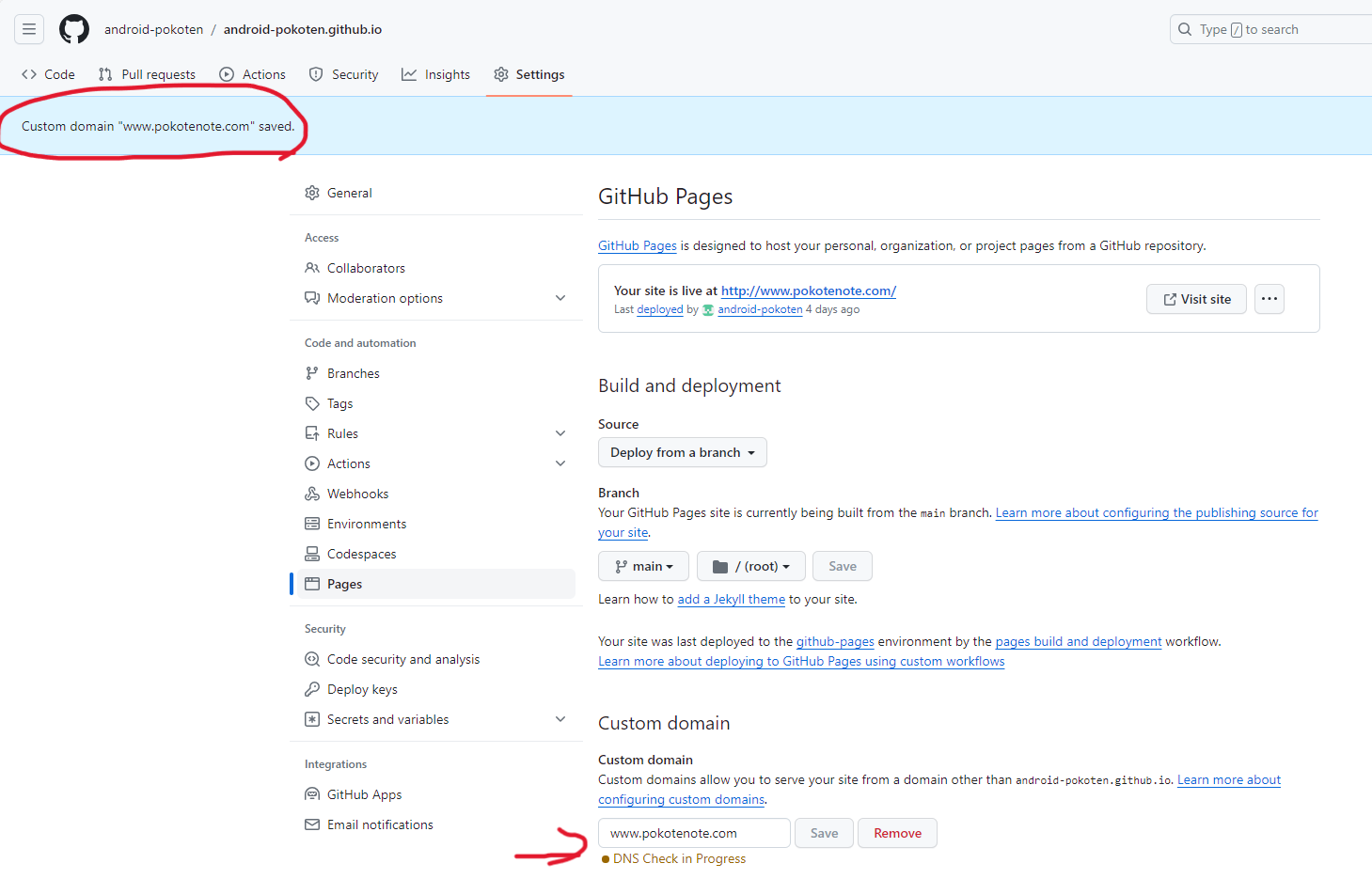
上部に「Custome domain ~ saved.」と表示されます。ただ、Custome domain 項には「DNS Check in Progress」と表示されています。最長 24時間はかかるようなので、しばらく放置しますが、この時点でカスタムドメインで GitHub Pages にアクセスできるようになっているはずです。

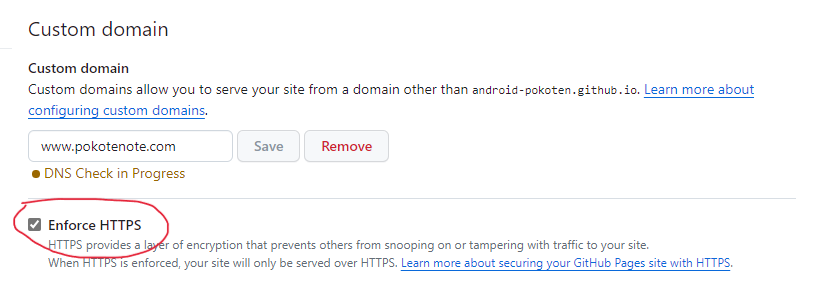
さらに、DNS の検証が終わるまで有効にできないと思っていたのですが、「Enforce HTTPS」のチェックはついていました。実際、https:// でアクセスしているようです。

「DNS Check in Progress」は、一か月くらいたってもそのままとかいう事象もあるようですが、正常にアクセスできているように見えるので、いったんこのままで様子を見てみようと思います。